- reCAPTCHA(リキャプチャ)とは?
- reCAPTCHAの導入方法を知りたい
- Contact Form 7への設定方法を知りたい
WordPressブログでContact Form 7などのお問い合わせフォームを設置していると、迷惑なスパム投稿が大量に届くことがあります。
そんな時は、Googleが提供する「reCAPTCHA(リキャプチャ)」を導入するとスパムを防止できます。
・reCAPTCHAを導入する方法
・Contact Form 7への導入方法
この記事では、reCAPTCHAの仕組みや設定方法、導入のメリット・デメリットを初心者にも分かりやすく解説します。

目次
Google reCAPTCHAとは?
reCAPTCHA(リキャプチャ)とは、Googleが提供しているWebサイトをスパムや不正アクセスから守る無料のセキュリティサービスです。

reCAPTCHAは、ウェブサイトにアクセスしているのが本物の人間なのか、それとも悪意のあるプログラム(bot)なのかを区別するための仕組みです。
Googleによって無料で提供されているサービスで、多くのウェブサイトでスパム対策として導入されています。
reCAPTCHAを利用すると、フォームの不正送信や不正なアクセスを防げます。
reCAPTCHAがbot判定する仕組み
reCAPTCHAは、様々な方法で人間か、bot(悪意のあるプログラム)かを見分けています。
チャレンジ/レスポンス型:
古典的な方法で、ユーザーに何らかの課題(文字入力、画像選択など)を与え、それをクリアできるかどうかで判断します。
botには難しい歪んだ文字や複雑な画像の認識を利用します。
行動分析型 (reCAPTCHA v3):
最新バージョンのreCAPTCHA v3は、ユーザーがウェブサイト上でどのようにマウスを動かしているか、どのくらいの速さでクリックしているかなど、人間らしい自然な行動を分析します。
これにより、ユーザーに特別な操作をさせることなく、裏側でbotかどうかを判定します。
パズルを解いたり、チェックする必要もないので完全に自動的に判定してくれます。
v2とv3の違い
現在利用できるreCAPTCHAのバージョンは「v2」と「v3」です。
reCAPTCHAのサービスは、サイトを登録すれば無料で利用できます。
現在提供されているのは、reCAPTCHA v3と、ひとつ前のバージョンであるv2の2種類です。
reCAPTCHA v2:
「私はロボットではありません」というチェックボックスをユーザーがクリックするタイプです。
Googleが怪しいと判断した場合のみ、追加の画像選択チャレンジが表示されることもあります。
メリット: 導入が比較的簡単で、bot判定が分かりやすい。
デメリット: ユーザーに一手間かけさせてしまうことがある。
reCAPTCHA v3:
ユーザーには見えないところで行動が分析され、0.0 (botの可能性大) から 1.0 (人間の可能性大) のスコアが付けられます。
このスコアによってbotかユーザーかを自動的に判別してくれるタイプです。
サイト運営者は、このスコアに基づいてアクセスを許可するか、追加認証を求めるかなどを判断します。
メリット: ユーザーに負担をかけないため、UX(ユーザー体験)が良い。
デメリット: スコアに基づいてどう対応するか、サイト側での判断(設定)が必要になる場合がある。
ただし、WordPressプラグインなどでは自動で処理してくれることが多い
初心者には、ユーザー体験に優れた「reCAPTCHA v3」の導入がおすすめです。
「スコアに基づいた自動判定」
例えば、Contact Form 7のようなプラグインと連携した場合、このスコアが低い(botの可能性が高い)と判断されたアクセスからの送信を自動的にブロックしてくれます。
難しい設定などをせずに、プラグインが自動で判断してくれるため、手間なくスパム対策ができます。
Contact Form 7にreCAPTCHAを導入する手順
WordPressで定番のお問い合わせフォームプラグイン「Contact Form 7」にreCAPTCHA v3を導入する実際の手順を解説します。
手順は次の3ステップです。
サイトの登録方法
最初に、reCAPTCHAを利用したいサイトをreCAPTCHAのサイトへ登録します。
reCAPTCHAに登録をするにはGoogleアカウントが必要です。
※Googleアカウントとは、GmailなどのアドレスなどGoogleのサービスを利用するために登録されたアカウントのことです。
Googleアカウントにログインした状態で、以下のリンクをクリックするとreCAPTCHAの登録画面が開きます。

すべての項目が入力必須です。
どのサイト向けかが分かるように、分かりやすい名前を付けましょう(例:自分のブログ名)。
reCAPTCHAタイプ:
reCAPTCHAのタイプ(バージョン)を選びます。
おすすめは、スコアに基づいて判定する「スコアベース(v3)」です。
チェックボックス型が好みであれば、「チャレンジ(v2)」を選んでもOKです。
ドメイン:
あなたのブログのドメイン名(例: example.com)を入力します。
wwwあり・なし両方でアクセスする可能性がある場合は、両方登録するか、主要な方を登録します。
(通常はexample.comのようにwwwなしでOKです)
プロジェクト名:
プロジェクト名として任意の名前を付けます。
利用できる文字は、英数字やハイフンのみです。
送信後、画面に「サイトキー (Site Key)」と「シークレットキー (Secret Key)」が表示されます。
サイトキーとシークレットキーの取得方法
登録ができると、下記のような画面にサイトキーとシークレットキーが表示されます。

サイトキー:
ウェブサイトの訪問者に見える部分(フロントエンド)に設置します。
シークレットキー:
ウェブサイトの裏側(サーバーサイド)で、Googleとの通信に使います。
他人に知られないように、大切に保管してください。
これらのキーは後で使うので、コピーしてメモ帳などに一時的に控えておきましょう。
Contact Form 7に設定する方法
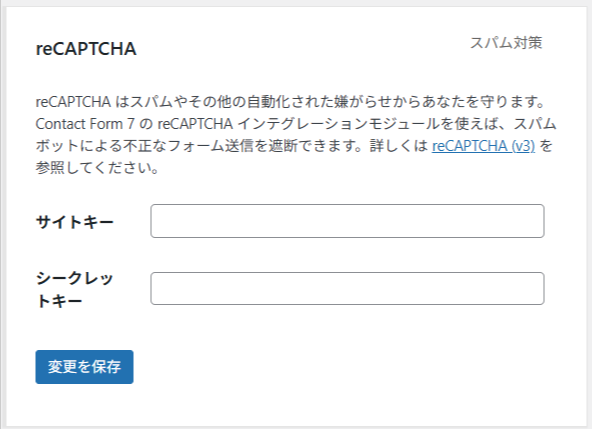
次に、取得したサイトキーとシークレットキーをContact Form 7に設定します。
プラグインの設定画面で、取得したサイトキーとシークレットキーを入力することで、スパム対策が強化されます。

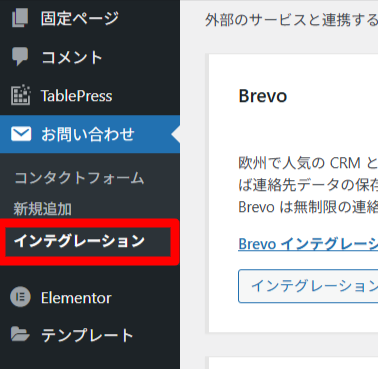
「reCAPTCHA」のセクションにある「インテグレーションのセットアップ」ボタンをクリックします。


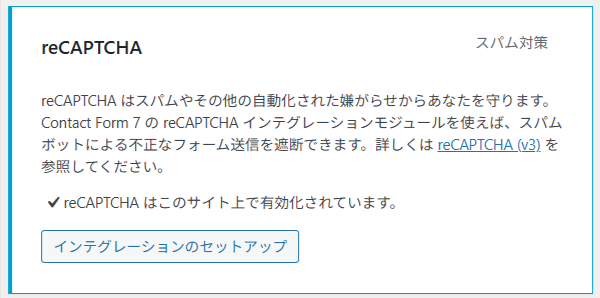
「変更を保存」をクリックすると次の画面でセットアップが完了したことを確認できます。

WordPressの場合、「Contact Form 7」のように、プラグイン側でreCAPTCHA機能を導入できる画面を用意されている場合が多いです。
テーマによっては、テーマ設定の中にキーを入力する欄がある場合もあります。
reCAPTCHAを導入するメリット
- 導入が簡単
- ユーザーの利便性が高い
- 柔軟に調整できる
導入が簡単
reCAPTCHAは、サイトに登録をして設定をするだけで使えるので、簡単に導入できます。
一度、導入すれば自動的にbotを防いでくれます。
ユーザーの利便性が良い
reCAPTCHA v3には高度なbot検出機能があるので、サイトに訪問するユーザーは何も操作する必要がありません。
チェックボックスをクリックしたり、画像を選んだりする手間がないため、スムーズにサイトを利用してもらえます。
単純なチャレンジではなく、AIが行動パターンを分析するため、より巧妙なbotも見破りやすくなっています。
柔軟に調整できる
スコアに応じて、「完全にブロックする」「コメントを承認待ちにする」「通常通り許可する」など、サイト側で対応を調整できます(プラグインが対応している場合)。
判定が厳しすぎると、フォームの送信を妨げてしまう可能性もあるので調整するのがおすすめです。
reCAPTCHAの導入時の注意点とデメリット
メリットが多いreCAPTCHAですが、いくつか注意点もあります。
- 誤判定される可能性がある
- v3バッジが表示される
- プライバシーへの配慮が必要
誤判定される可能性がある
reCAPTCHA v3は、ユーザーの操作を分析してスコアを算出し、そのスコアに基づいて人間かbotかを判断しています。
そのため、以下のような場合に本物の人間をbotと誤判定してしまう(またはその逆)可能性もあります。
人間の操作がbotのように見える場合:
例えば、操作が速すぎたり、パターン化されていたりする場合などです。
reCAPTCHA v3のスコア設定が適切でない場合:
スコアの閾値が高すぎると、正常なユーザーがブロックされてしまう可能性があります。
逆に、低すぎるとbotを検知できない可能性があります。
ユーザーの環境による影響:
VPNなどを利用していたり、プライバシー設定などの影響で、低いスコアが算出されることがあり、
それによって誤判定する場合があります。

v3バッジが表示される
reCAPTCHA v3を使用する場合、通常はサイト上にGoogle reCAPTCHAのバッジが自動的に表示されます。
Googleの利用規約で定められた手順を守れば、非表示にすることもできます。
プライバシーへの配慮が必要
reCAPTCHA v3はユーザーの行動を分析するため、プライバシーに関する懸念を持つ人もいます。
心配な場合、サイトのプライバシーポリシーに、reCAPTCHAを使用している旨を記載しておきましょう。
サイトの信頼性を高めるためにも、プライバシーポリシーにreCAPTCHAの使用について明記することをおすすめします。
これはブログの標準機能としてサポートされている機能で、スパム・荒らしへの対応以外にこのIPアドレスを使用することはありません。
また、Google reCAPTCHA v3を導入しており、フォーム送信時などにロボットによる不正なアクセスでないことを判定しています。
reCAPTCHAの使用にはGoogleのプライバシーポリシーと利用規約が適用されます。」
reCAPTCHAのバッジを非表示にする設定方法
reCAPTCHAを利用すると、画面の右下にreCAPTCHAのバッジが表示されます。
このreCAPTCHAのバッジは、CSSを使って非表示にできます。
ページのデザインの邪魔になったり、コンテンツと重なってしまう場合は、バッジを非表示にするのがおすすめです。
ただし、非表示にする場合は以下のコードを入力し、reCAPTCHAを利用していることを表示するのが条件となっています。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.
バッジを非表示にするCSSは以下の通りです。
.grecaptcha-badge { visibility: hidden; }
WordPressの場合は、このコードを「外観」→「カスタマズ」→「追加CSS」に追加すると、バッジが非表示になります。
reCAPTCHAに関するよくある質問
基本的な利用(ほとんどのブログサイト)は無料です。
大規模サイトなど月10,000件以上の利用がある場合は、課金が必要になります。
サイト全体の表示速度を気にする場合は、他の要因(画像サイズ、サーバー性能など)の影響の方が大きいことが多いです。
v2とv3では判定する仕組みが違います。
v2は、「私はロボットではありません」というチェックボックスにチェックをさせるなど、ユーザーに特定の操作を要求して、人間かbotかを判断します。
疑わしい場合は、画像選択などの追加チャレンジが表示されることがあります。
v3はユーザーには見えない形でバックグラウンドで動作します。
ユーザーのサイト上での行動(マウスの動き、クリック、ページの滞在時間など)を分析し、そのアクセスが人間らしいかどうかのスコア(0.0〜1.0)を算出します。
1.0に近いほど人間らしく、0.0に近いほどbotの可能性が高いと判断されます。
むしろ、スパム対策が強化されることで、ユーザー体験の向上や信頼性のあるサイトとして評価されやすくなり、間接的にSEOに良い影響を与える可能性があります。
ただし、reCAPTCHAの実装が原因でページの表示速度が遅くなったり、コンテンツが適切に表示されなかったりする場合は、SEOに悪影響を及ぼす可能性もありますので注意が必要です。
ページの表示速度を気にする場合、Contact Form 7のプラグインを使わずにGoogleフォームに切り替えるのもおすすめです。
進化するスパム技術に対して100%の防御は困難であり、場合によっては他のセキュリティ対策と併用する必要があります。
まずは以下の点を確認してみてください。
・サイトキーとシークレットキーが正しく設定されているか? (コピーミスがないか)
・reCAPTCHAに登録したドメイン名が間違っていないか? (wwwの有無など)
・WordPressの場合、他のプラグインと競合していないか? (一時的に他のプラグインを停止して試す)
・利用しているテーマやプラグインが最新バージョンか?
reCAPTCHAはレスポンシブデザインに対応していて、スマートフォンやタブレットなどのモバイルデバイスでも問題なく動作します。
特にreCAPTCHA v3は画面に表示される要素が少なく、モバイルフレンドリーな設計になっています。
昨今ではAIによる画像認識の精度が向上したため、2018年にv1は提供が終了しました。


