- WordPressとSNSを連携させたい
- WordPressの投稿をXにも自動投稿したい
- Xやインスタの投稿をWordPressに埋め込みたい
WordPressブログは、InstagramやX(旧Twitter)など、各種SNSと連携できます。
SNSと連携すると、SNSへ自動で投稿できたり、ブログのアクセス数を増やせるようになります。


・WordPressと連携する方法
・連携するための便利なプラグイン
この記事では、WordPressブログをSNSと効果的に連携させる方法を紹介します。
目次
WordPressとSNSの連携するメリット
WordPressとSNSの連携とは、WordPressで作成したブログと、Facebook、X(旧Twitter)、Instagramなどのソーシャルメディアを結びつけることを指します。
WordPressとSNSを連携させることで、以下のようなメリットがあります。
- SNSへの投稿を自動化できる
- ブログへの流入数を増やせる
- シェアしてもらいやすくなる
SNSへの投稿を自動化できる
WordPressで記事を公開すると、自動的にSNSへ投稿されるように設定できます。
手動で各SNSに投稿する手間を省けるので、効率的に情報発信を行うことができます。
ブログへの流入数を増やせる
SNSで情報発信することで、より多くの人にブログを知ってもらい、ブログ記事へ誘導できます。
SNSでのシェアやリツイートなどを通して、コンテンツが拡散され、サイトの認知度向上に繋がります。
検索エンジン経由とは異なり、検索していないユーザーからのアクセスも期待できます。
ブログに書いていない細かい情報をSNSで発信している場合、フォロワーを増やすきっかけにもなります。
シェアしてもらいやすくなる
ブログ記事ページ内に、SNSのシェアボタンを設置すると、ユーザーにシェアしてもらいやすくなります。
読者にSNSでシェア・拡散してもらいたい場合、ブログ記事にSNSのシェアボタンを設置するのがおすすめです。
WordPressとSNSを連携させる3つの方法
WordPressとSNSを連携する方法は、3つあります。
- ブログ投稿をSNSに自動的に投稿する方法
- SNSの投稿をページに埋め込む方法
- ブログにSNSのシェアボタンを設置する方法
3つの具体的な方法について解説します。
ブログ投稿をSNSに自動投稿する方法
WordPressブログに記事を投稿すると同時に、SNSにも自動投稿する方法です。
WordPress用プラグインを使えば、記事を投稿すると同時に、あらかじめ設定しておいたFacebookページやXにも投稿できます。
一度設定すれば、毎回SNSに自動的に投稿されるため、投稿作業を自動化できます。
現時点では、Instagramへの自動投稿はできません。
Xに投稿する方法
WordPressブログの記事を、X(旧Twitter)に自動投稿するには、プラグインを使って設定するのがおすすめです。
Xへ自動投稿するには、Jetpackというプラグインがおすすめです。
Jetpackを使うとFacebookやXへの自動投稿設定ができます。
SNSの投稿をブログに埋め込む方法
WordPressの記事内に、InstagramやX(旧Twitter)などのSNS投稿を埋め込むこともできます。
ページに投稿を埋め込むと、SNSの投稿が更新されるたびに自動的にWordPressのページ内に反映されるため、更新されているように見えます。
Xの投稿を埋め込む方法
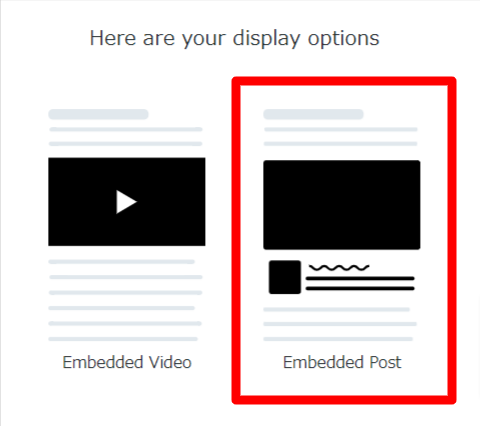
X(旧Twitter)の投稿をWordPressに埋め込む手順を解説します。

投稿を埋め込む場合は、右側の「Embedded Post」をクリックします。

以下のようなコードが表示されるので、「Copy Code」をクリックしてコードをコピーします。

文章やハッシュタグの量によってコードが長くなりますが、貼り付けると以下のようになります。

この方法を使うと、他人のXの投稿も自分のWordPressに埋め込めます。
X上の口コミや評判を紹介したいときに使うのがおすすめです。

Xのタイムラインを埋め込む方法
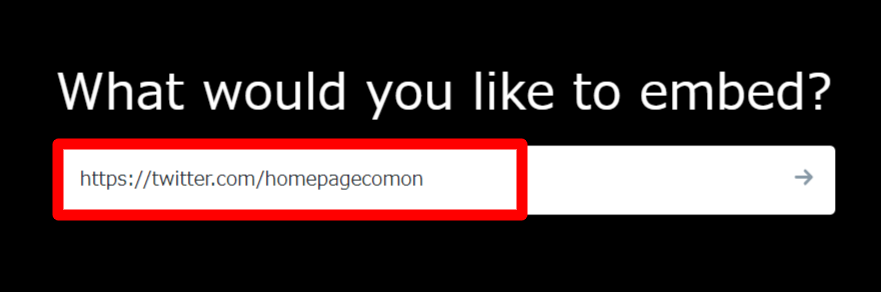
Xに投稿した一覧(タイムライン)をWordPressのページに埋め込む手順を紹介します。
アカウントのURLとは、ユーザーのプロフィールを開いた時にブラウザのアドレスバーに表示されているURLのことです。
XのアカウントURLは、通常以下の形式になっています。
https://x.com/[ユーザー名]

入力して下の画面に進み、タイムラインを埋め込むには、左側の「Embedded Timeline」を選択します。

その後の画面下に表示される生成されたHTMLコードを「Copy Code」からコピーします。

必要に応じて「set customization options」から埋め込みサイズなどを調整できます。

Xにログインしている場合のみ、タイムラインが表示されます。
Xにログインしていない場合は、投稿内容を閲覧できません。
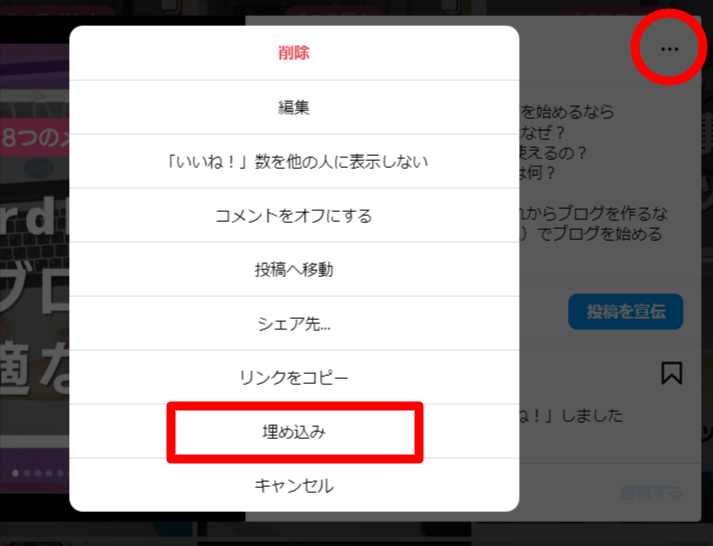
Instagramの投稿を埋め込む方法
Instagramの投稿をWordPressのページに埋め込む手順は以下の通りです。


コピーできると「埋め込みコードがコピーされました」と表示されます。

実際に貼り付けるコードは以下のように長いコードです。

実際に埋め込むと以下のようになります。
WordPressにSNSのシェアボタンを設置する方法
WordPressのブログ記事をSNSでシャアしてもらいやすくするために、シェアボタンを設置するのがおすすめです。
記事の最後に、「いいね」ボタンや「LINEで送る」ボタンを設置すると、その記事をSNSで拡散してもらいやすくなります。
WordPressでは、プラグインを使えば自動的に全ページにシェアボタンを設置できます。
デザインテーマによってはあらかじめシェア機能が用意されているテーマもあります。
簡単にシェアボタンを設置できるおすすめのプラグインは「AddToAny Share Buttons」です。
XやFacebookなど、主要なSNSのシェアボタンを設置できます。
スクロールに合わせて追尾する機能などや、デザインをカスタマイズもできる高機能なプラグインです。

「AddToAny Share Buttons」の主な特徴:
多数のSNSに対応:
Facebook、Twitter、LINEなど、主要なSNSのシェアボタンを簡単に設置できます。
カスタマイズ性:
ボタンのサイズや表示位置、デザインなどを自由にカスタマイズできます。
軽量:
プラグイン自体が軽く、サイトの表示速度に影響を与えにくいです。
使いやすいインターフェース:
設定画面が直感的で、初心者でも簡単に操作できます。
シェアボタンを設置する位置によって、シェアされる確率は変わります。
一般的には文章の一番下がシェアボタンが押されやすい場所です。
まとめ
連携する場合、WordPressとSNSをそれぞれどのような役割にするのかを考えましょう。
バラバラに情報発信をしてもただ発信しているだけで、集客に繋がらないことがあります。
まずは対象となるユーザーを想定しましょう。
新規ユーザー向けなのかリピーター向けなのかなど、ターゲットとなるユーザーに合わせた運用を行いましょう。

無料ブログのデメリットとおすすめしない理由はこちらの記事で解説しています。
 無料ブログの7つのデメリット。無料ブログでは稼げない理由
ブログのアクセス数を増やす方法はこちらをご覧ください。
無料ブログの7つのデメリット。無料ブログでは稼げない理由
ブログのアクセス数を増やす方法はこちらをご覧ください。
 ブログのアクセス数を増やす方法。アクセス数が増えない原因と解決策
WordPressブログにおすすめのプラグインはこちらの記事で紹介しています。
ブログのアクセス数を増やす方法。アクセス数が増えない原因と解決策
WordPressブログにおすすめのプラグインはこちらの記事で紹介しています。
 WordPressブログにおすすめのプラグイン12選【2025年版】
WordPressブログにおすすめのプラグイン12選【2025年版】


